基于阿里云直播实现视频推流(ffmpeg)/拉流(Django2.0)以及在线视频直播播放(支持http/https)功能

由于5g网络的光速推广,视频业务又被推上了风口浪尖,在2019年初我们还在谈论照片,短视频等关键字,而进入2020年,我们津津乐道的就只有视频,视频,还是视频,普通人拿起手机做直播早已不是奢望,去年我曾经写了一篇文章:利用Docker挂载Nginx-rtmp(服务器直播流分发)+FFmpeg(推流)+Vue.js结合Video.js(播放器流播放)来实现实时网络直播,这篇攻略依托docker的便捷性,自主搭建了一个网络直播平台,只不过受限于个人服务器的带宽和配置,如果真的做起万人直播业务还是力不从心,所以本次我们尝试使用套路云,不好意思说错了,是阿里云(阿里云的套路是真的顶),我们利用阿里云来做一套网络直播平台,体验依托第三方的在线直播的魅力,值得吐槽的一点是,阿里云关于直播的文档过于松散,有些直播细节并没有完全讲清楚,本次所有操作都是亲测可用,请各位放心服用。
在线直播的基本思路没有变化,还是本地打开设备直播 -> 数据实时推送到服务器 -> N个客户端拉取数据流到本地播放,只不过之前nginx-trmp的角色由阿里云进行了替代,因为阿里云基于其庞大的cdn网络性能更加牛逼。
首先注册阿里云平台:https://www.aliyun.com/
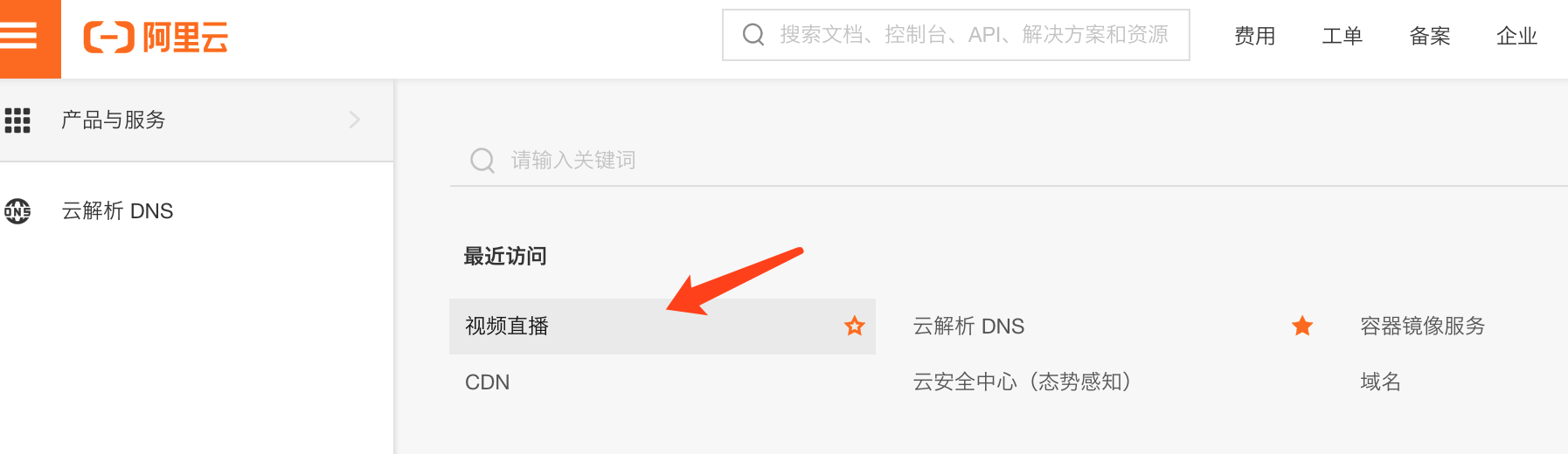
在产品线中选择视频直播服务

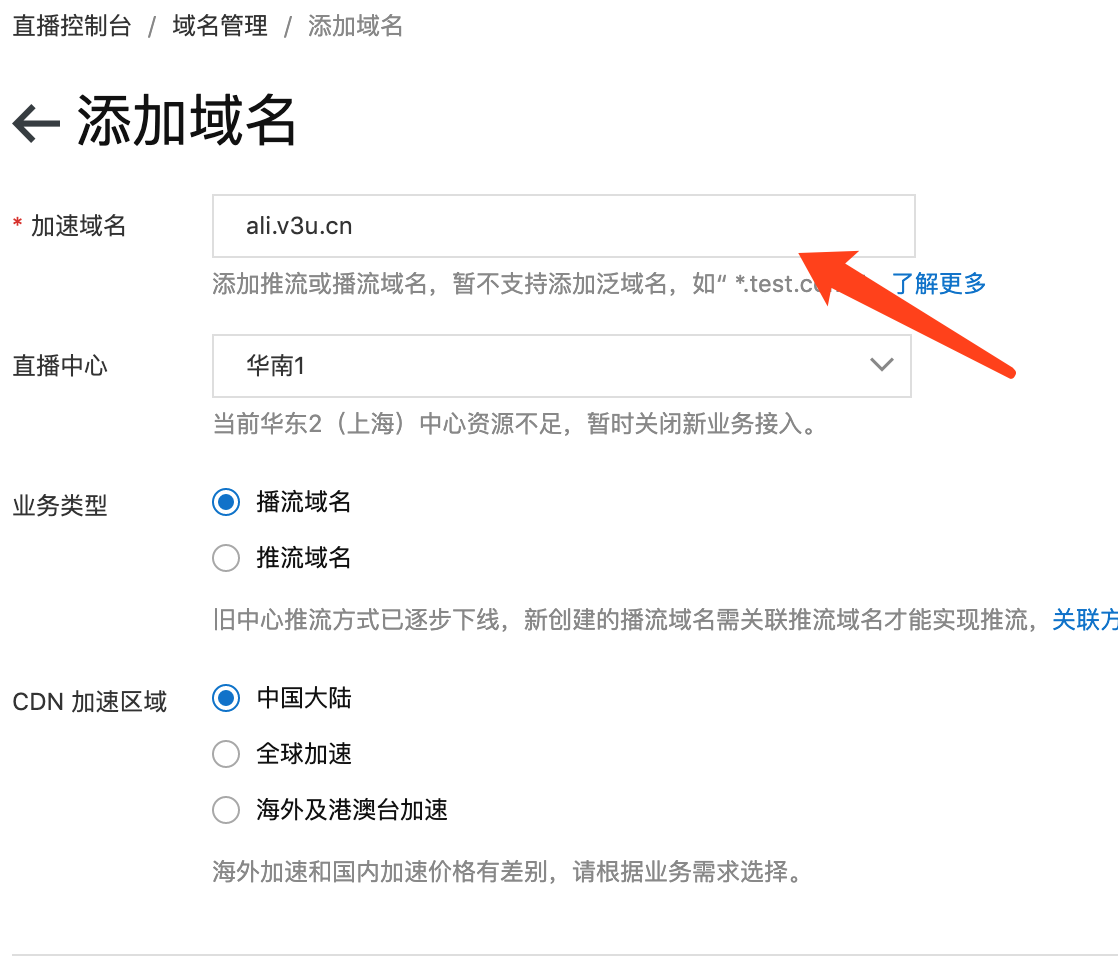
然后选择添加域名,添加一个播流域名,注意这个域名是用来播放的,前提是需要通过工信部备案

随后添加第二个域名,这个域名是用来推流的

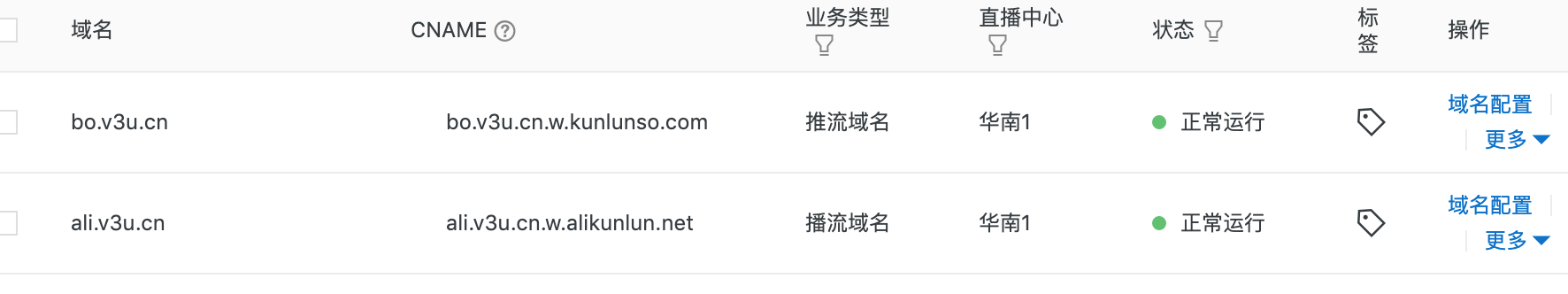
此时我们已经添加了两个域名,一个用来推流,一个用来拉流播放

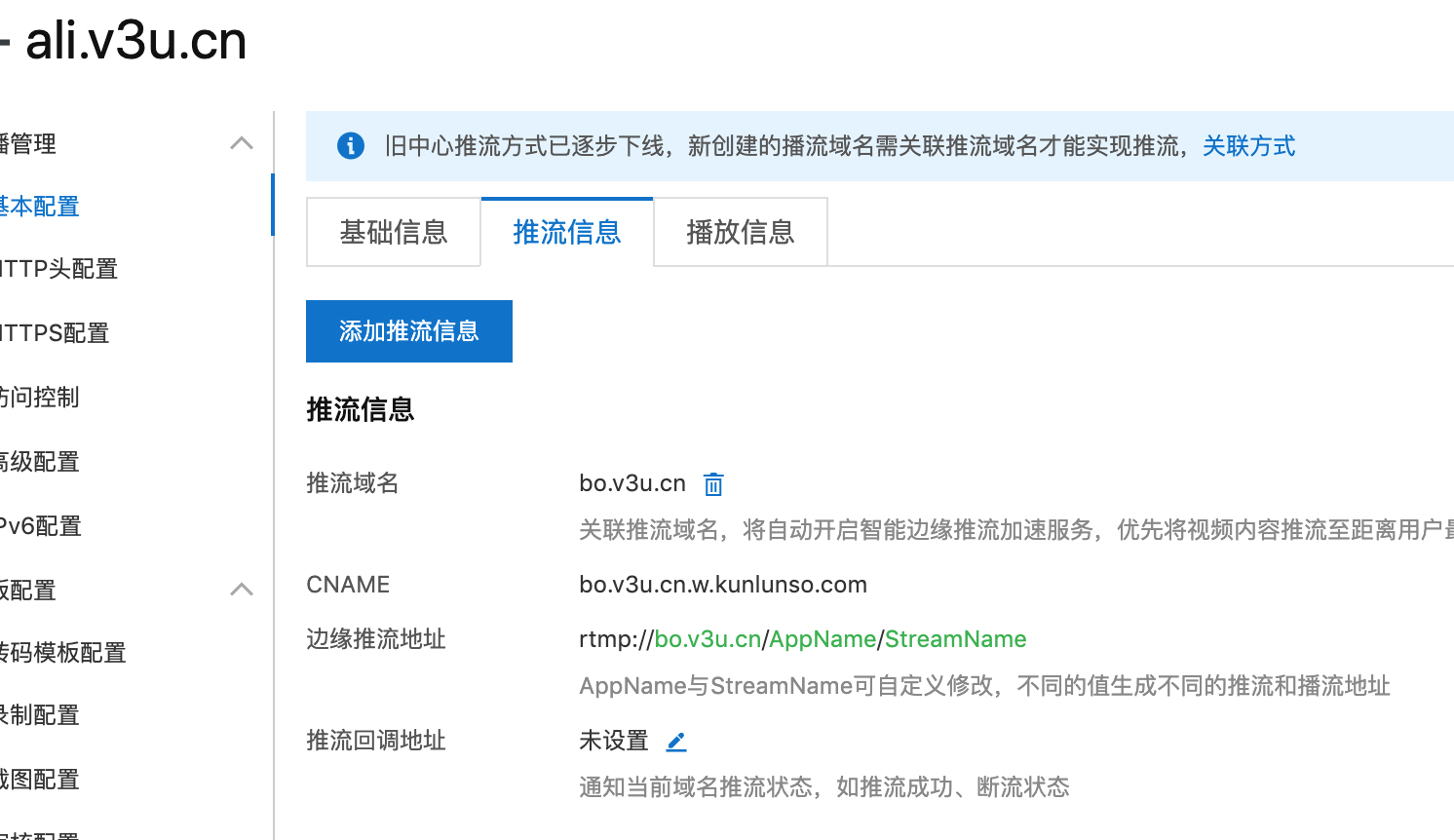
点击播流域名,进行配置,关联推流域名

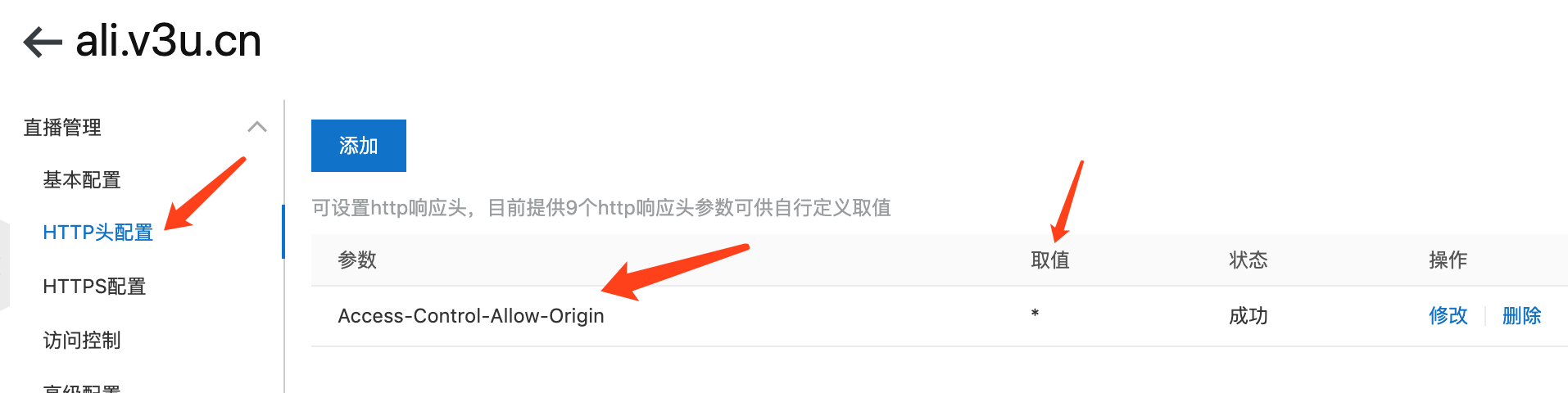
关联成功之后,一定不要忘了再次配置播流域名,对该域名进行跨域配置,如果不进行跨域配置,你的直播地址就无法在其他网站或者客户端上面播放,配置参数是access-control-allow-origin,取值是*,意为所有来源。

随后点击地址生成器,来生成推流的网络地址以及播放地址

这里需要填写appname和streamname,这里根据需要自己填就可以,需要注意的是,如果开多个直播,那么这两个变量不能重名,点击开始生成,系统会分配给你一个推流地址和三个播放地址。
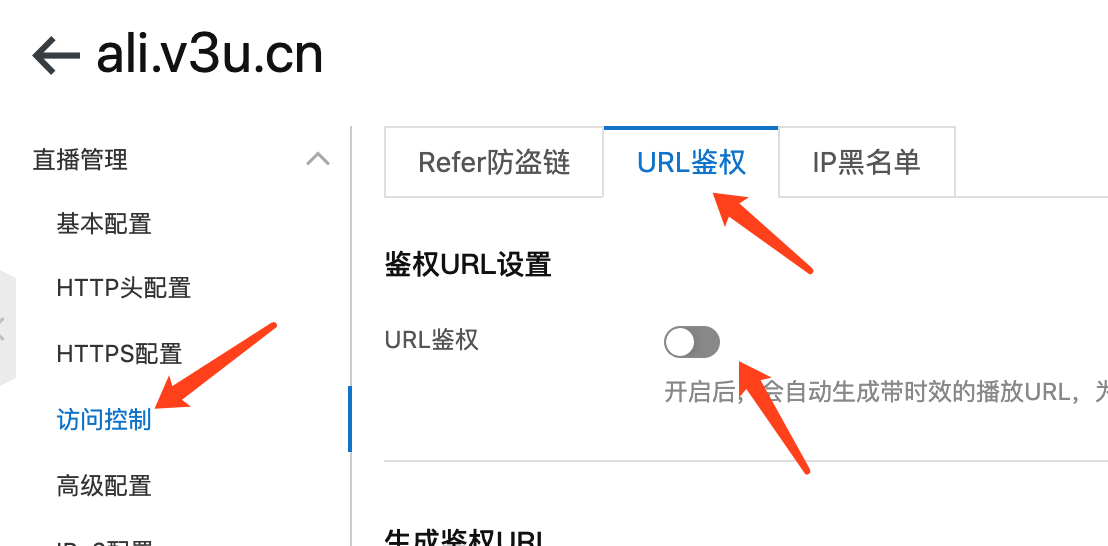
需要注意一点的是,阿里云为了安全起见,防止恶意推流或者恶意截获播放地址,默认开启了一个鉴权串,每次直播这个鉴权串会不同,这里我只是测试,所以将这个功能关闭了,如果正式生产环境进行直播还是建议带上这个参数,增加安全性

到了这里,前期的准备工作基本就完成了,我们就来推个流,这里可以使用软件来推流,比如odbc,但是我们在这里推荐使用ffmpeg,因为ffmpeg更加灵活,同时更容易集成到web框架比如django中,关于ffmpeg的安装和使用请参加这篇文章:Python3利用ffmpeg针对视频进行一些操作
这里我们用ffmpeg命令将我当前的桌面录屏推送到阿里云直播服务
ffmpeg -f avfoundation -i "1" -vcodec libx264 -preset ultrafast -acodec libfaac -f flv rtmp://bo.v3u.cn/v3u/live当然了,如果你愿意推送某个视频,也可以这样推
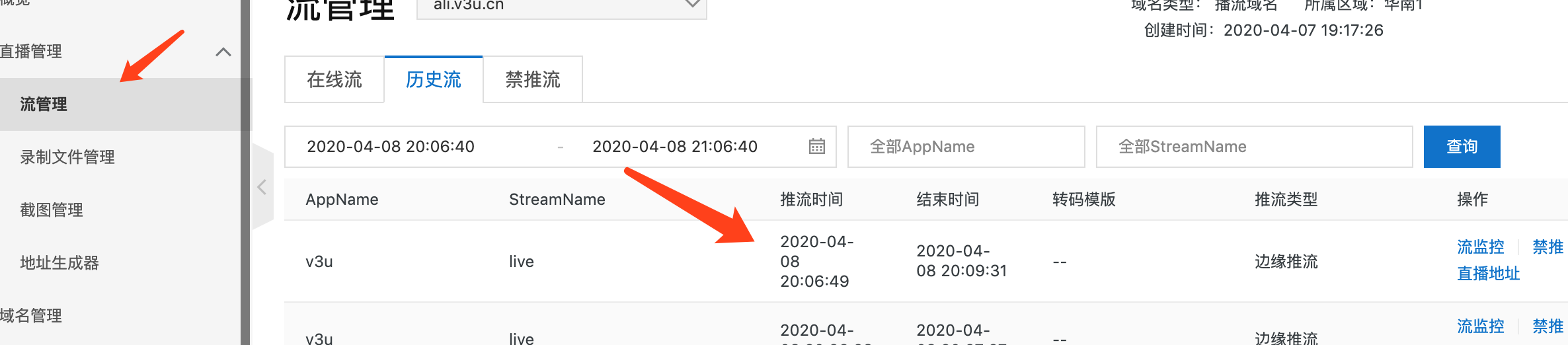
ffmpeg -re -stream_loop -1 -i test.mp4 -vcodec copy -acodec copy -f flv -y rtmp://bo.v3u.cn/live/v3u此时再阿里云直播服务的流管理中,可以实时监控到推流信息

推流成功后,之后的工作就是在线播放了,这里我们使用Django来进行在线播放,首先利用django的视图功能来渲染一个网页模板
def my_ali(request):
return render(request,'index.html')在模板中,我们使用阿里出品的Aliplayer来进行播放
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer在线配置</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.1/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.8.1/aliplayer-min.js"></script>
</head>
<body>
<div class="prism-player" id="player-con"></div>
<script>
var player = new Aliplayer({
"id": "player-con",
"source": "http://ali.v3u.cn/v3u/live.m3u8",
"width": "100%",
"height": "500px",
"autoplay": true,
"isLive": false,
"rePlay": true,
"playsinline": true,
"preload": true,
"controlBarVisibility": "hover",
"useH5Prism": true
}, function (player) {
player._switchLevel = 0;
console.log("播放器创建了。");
}
);
</script>
</body>播放地址,也就是source属性,使用m3u8后缀

直播效果是这样的

不得不说,阿里云虽然套路,但是性能真的顶,无论是速度还是清晰度,或者说延迟方面,都要远远强于我之前自己搭建的nginx-rtmp服务器。
值得一提的是,默认的播放地址还是http,如果你需要https的直播地址,比如有些客户端强制https拉流,像微信这样的,就需要在阿里云里为你的播放域名申请一个ssl证书,这里以ali.v3u.cn为例子
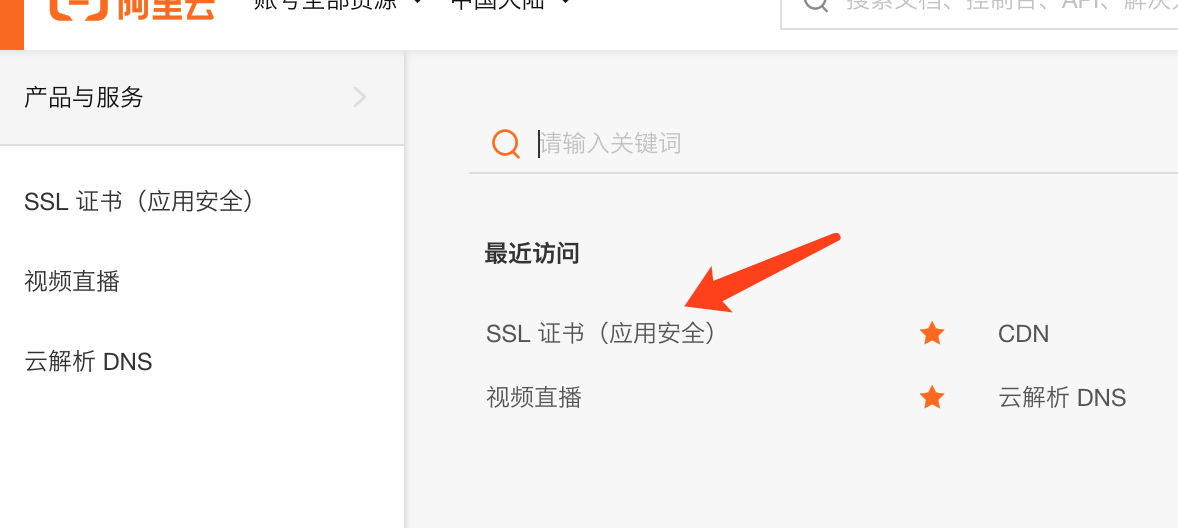
选择产品线的ssl证书服务

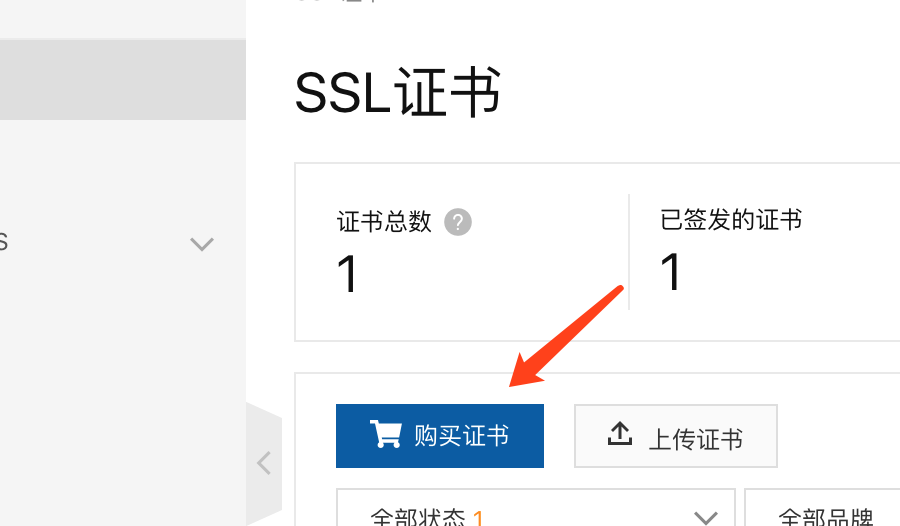
点击购买证书

证书类型,毫无疑问选择免费版

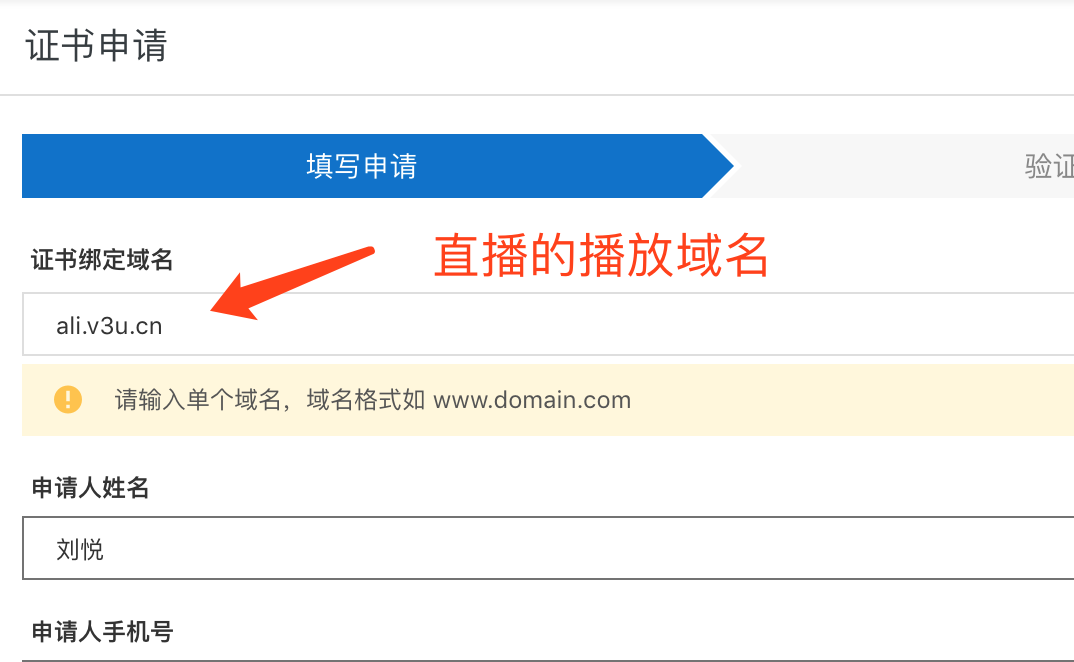
购买之后,选择证书申请

·证书的绑定域名要选择你的播放域名

成功后,点击下载,选择apache

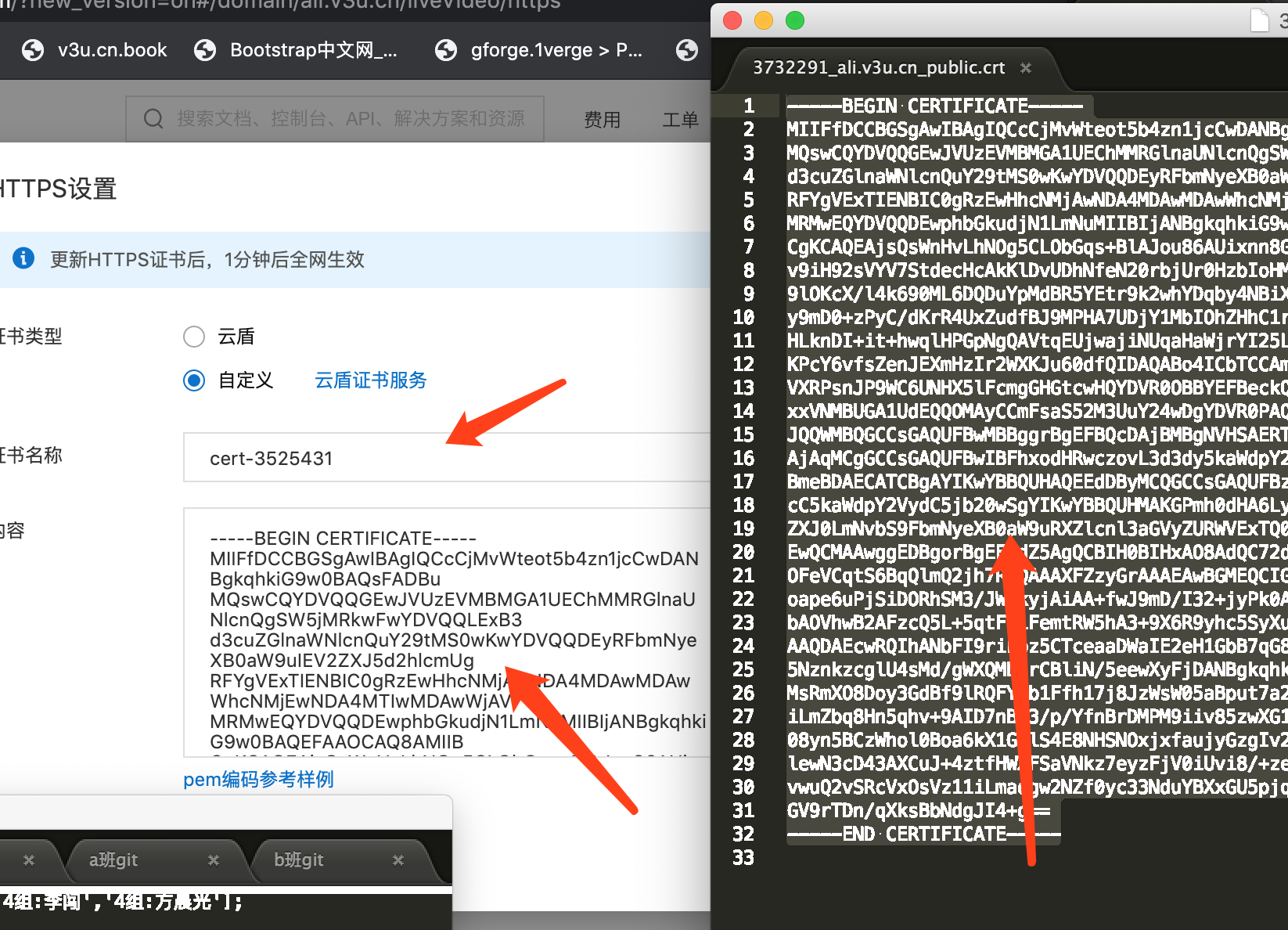
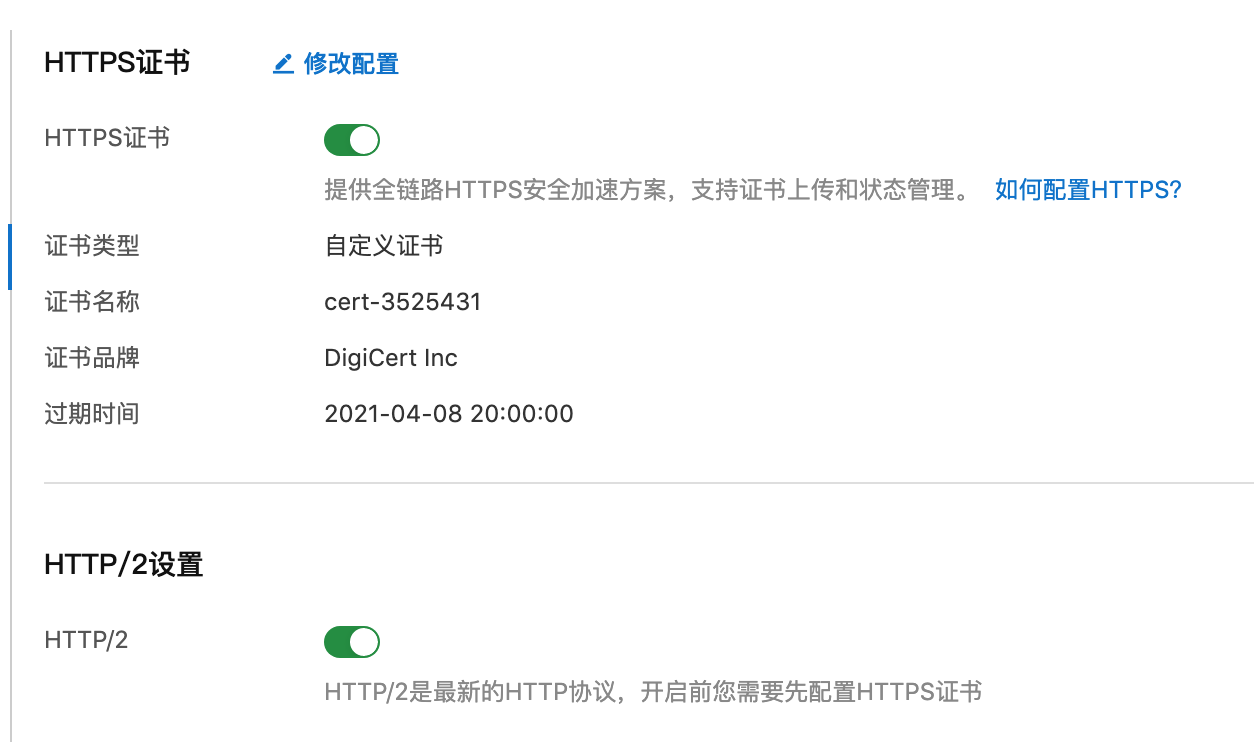
将下载后的证书解压后,用编辑器打开public.crt文件,将秘钥配置到播放流域名的配置中

这之后我们就可以用https的地址来播放直播视频了

结语:总体上阿里云直播还是很给力的,主要的坑就是一定要记得配置域名跨域,另外说明一下直播服务价格不菲,预算不足的朋友还是慎重考虑,最后就是阿里云同步还提供直播视频进行录播,录播的文件还能直接存放在阿里云自己的oss网盘中,这个真是套路的可以,也就是说除了直播,我们还可以依托阿里云oss来实现在线点播功能,不过这就是另外一个故事了,有机会和大家分享。