Iconfont(矢量图标)+iconmoon(图标svg互转)配合javascript来打造属于自己的个性化社交分享系统

每一个应用程序,其实都会有分享的需求,比如一键分享一篇文章或者一些活动到微博或者微信亦或者是twitter等社交平台,因为人类是社交动物,而社交分享能够满足马斯洛需求金字塔情感和归属的需求以及受尊重的需求。另外网页的社交分享功能不仅可以满足阅读者,同时,对于网络应用本身,也可以相应的增加该网站的外部链接,比如微博豆瓣等线上粘性用户非常多的社交平台,如果是twitter或者facebook则可以带来一部分来自于国外的流量,对于网络平台来说,这样做即可以分发流量又可以引流导流,一箭双雕,一举而多得。
但是如果使用普通的按钮或者图片来制作分享按钮未免太过单调,这里推荐使用iconfront,那么iconfront是什么呢?它的学名叫做字体图标,是一种介于字体和图片之间的东西,它集成了字体和图片各自的优势,同时又降低了各自的劣势,我们知道几年之前awsomefont大行于世,备受追捧,但是它过大的体积另小型网站望而却步,而图片的问题在于,不论是压缩后的图片,还是雪碧图,终归还是图片,只要是图片,就还是会占用大量网络传输资源。但是字体图标的出现,却让前端开发者看到了另外一个神奇的世界,iconfront矢量图标则可缩放至你想要的任意尺寸而不心担心失真、与文字一样的处理方式,方便调整颜色与大小等。
首先打开iconfont官方网站:www.iconfont.cn
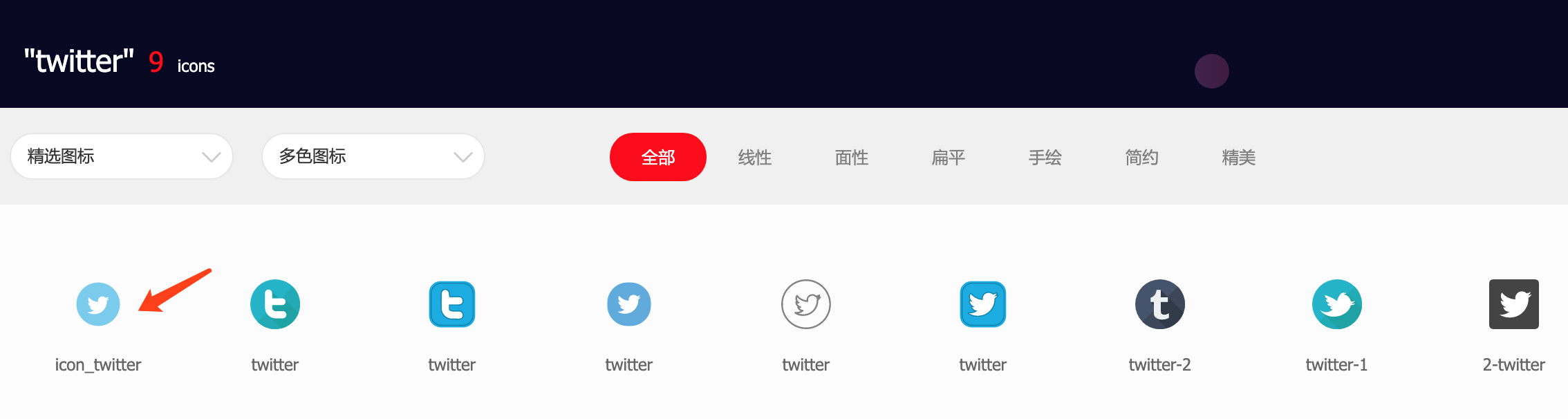
比如我想要制作一个twitter的图标用来做社交分享的按钮,搜索twitter关键字

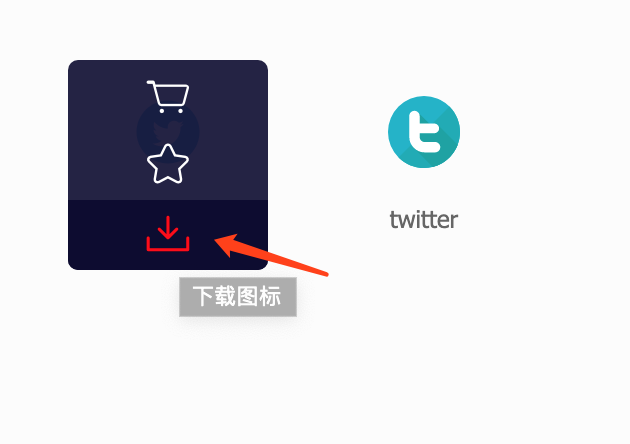
随后点击下载,下载之前别忘了登录,iconfont支持github的三方登录

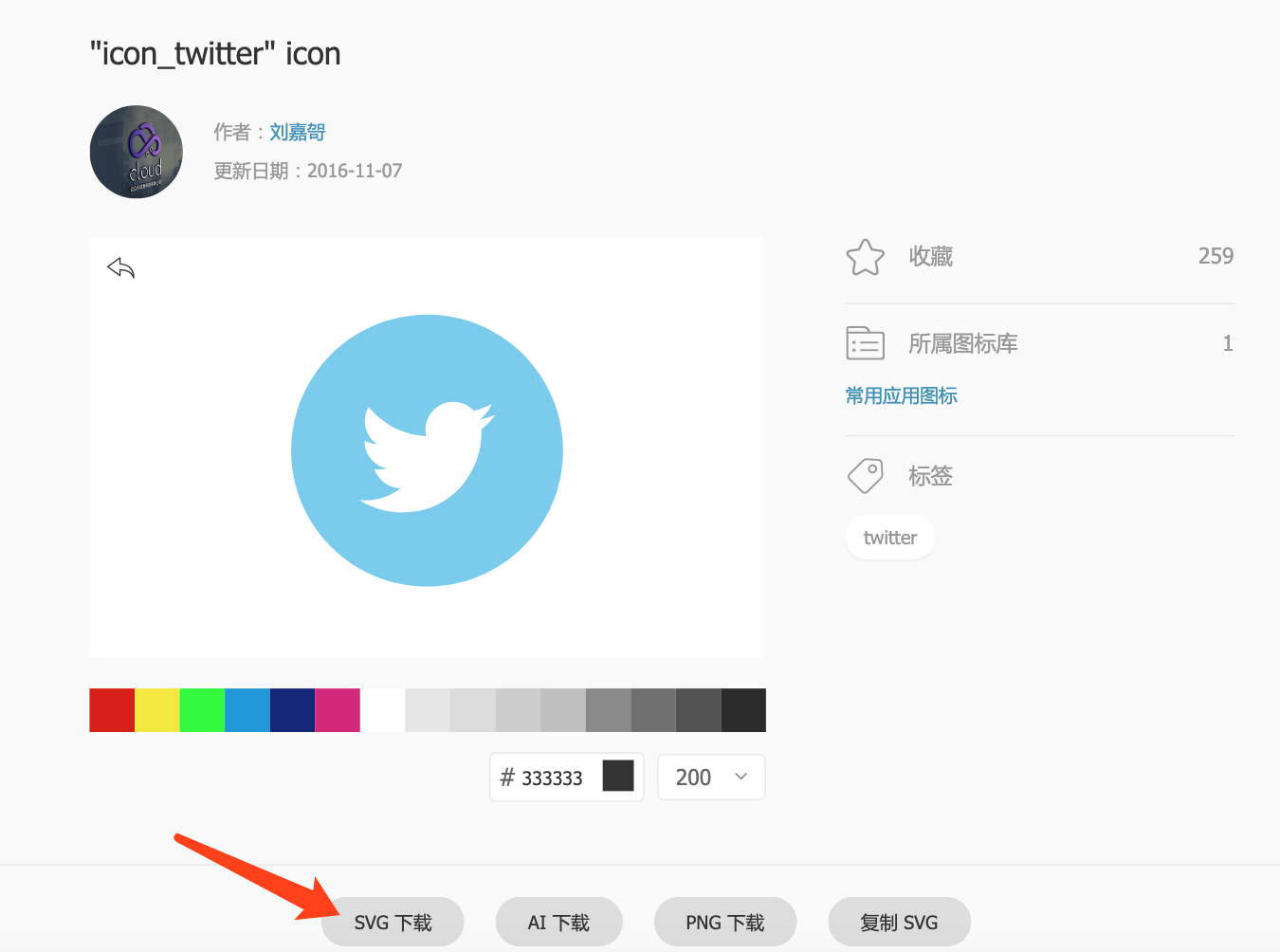
可以注意到,这里我们选择了一个彩色图标,而非纯色的,下载选择svg

那么svg又是什么呢?与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改;
SVG 图像可被搜索、索引、脚本化或压缩;
SVG 是可伸缩的;
SVG 图像可在任何的分辨率下被高质量地打印;
SVG 可在图像质量不下降的情况下被放大;
当然了,也有劣势:浏览器渲染 svg 的性能一般,还不如 png。
此时,我们需要将svg影响通过css渲染到页面上,使用iconmoon可以帮我们完成。
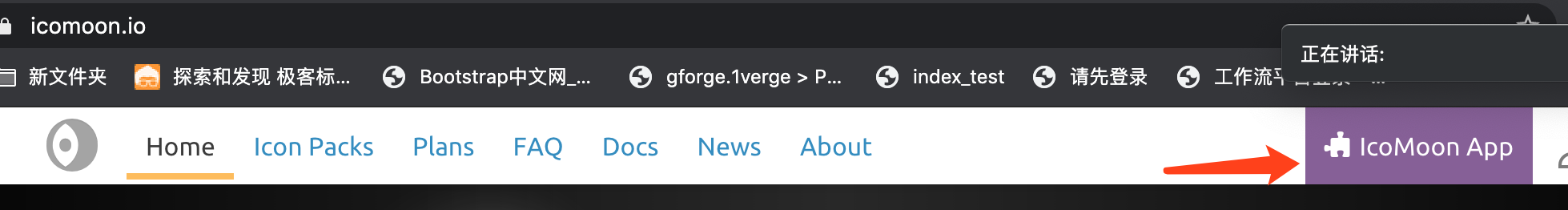
打开 icomoon.io 官网
点击iconmoon app

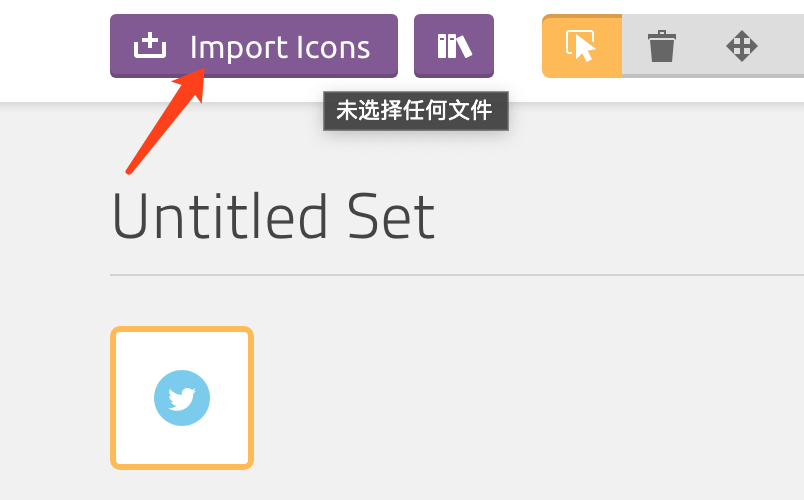
选择导入图标

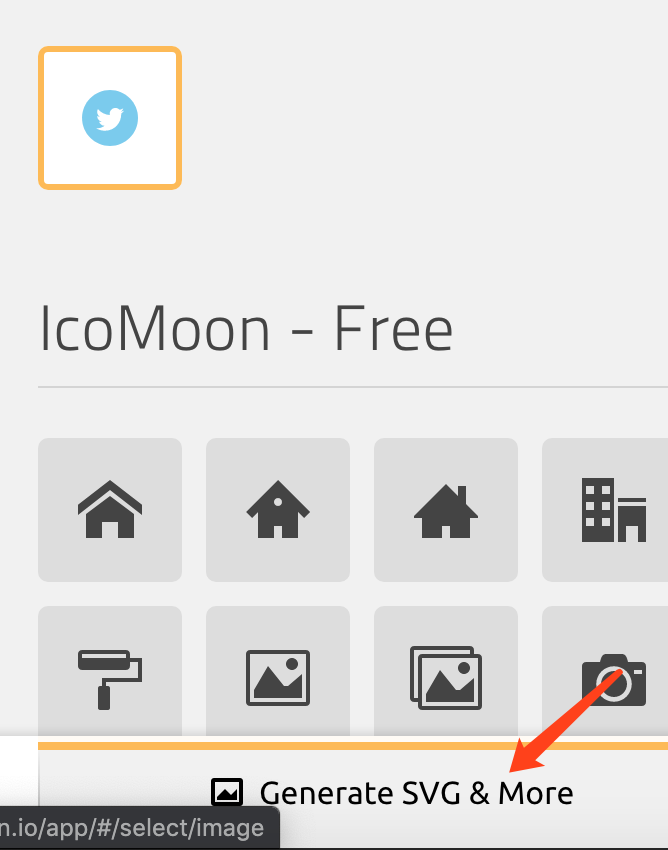
导入后,选择上传的 twitter图标

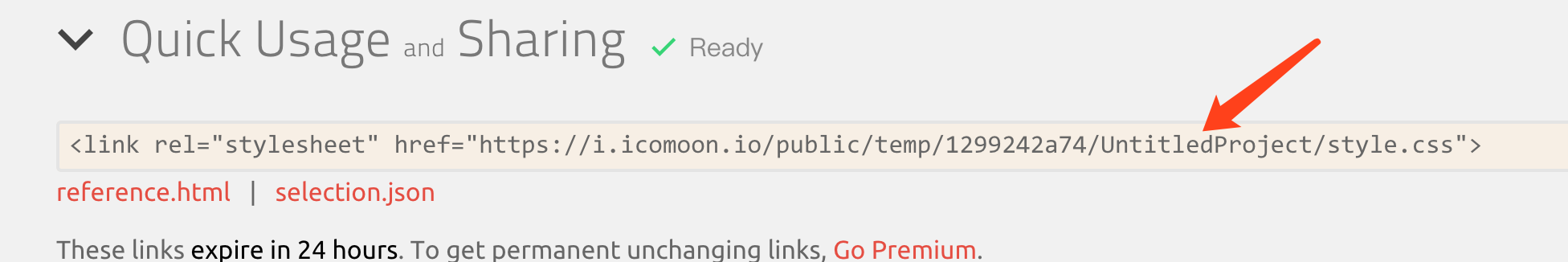
随后iconmoon会生成相应的代码

将该代码粘贴到html文件中即可使用
<span class="icon-icon_twitter"><span class="path1"></span><span class="path2"></span></span>
<style>
@font-face {
font-family: 'icomoon';
src: url('https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.eot?v3mere');
src: url('https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.eot?v3mere#iefix') format('embedded-opentype'),
url('https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.ttf?v3mere') format('truetype'),
url('https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.woff?v3mere') format('woff'),
url('https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.svg?v3mere#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-icon_twitter .path1:before {
content: "e900";
color: rgb(120, 203, 239);
}
.icon-icon_twitter .path2:before {
content: "e901";
margin-left: -1em;
color: rgb(255, 255, 255);
}
</style>效果是这样的:

当然了,大家可以通过修改css来控制该矢量图的大小
矢量图标搞定了,现在我们来考虑怎么进行点击分享,其实市面上主流的社交平台都有自己的分享接口:
var sites = {
qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}&pics={{IMAGE}}',
qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary="{{SUMMARY}}"',
weibo: 'https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}',
wechat: 'javascript:',
douban: 'http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11',
linkedin: 'http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin',
facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}',
twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}'
};只需要配合js来传入相应的参数即可
最后,结合iconfont的和js来做成的社交分享效果是这样的,看起来还不错吧

- Next Post回忆与前端大神司徒正美(钟钦成)的二三事与大龄程序员猝死问题
- Previous Postpython3.7爬虫:使用Selenium带Cookie登录并且模拟进行表单上传文件