使用Mpvue配合Weui开发面试题题库微信小程序,并且发布到正式环境

之前的一篇文章详细阐述了微信小程序开发的准备和入门以及环境搭建,这一次我们介绍如何将微信小程序如何上线,同时配合weui美化界面。
本次做的微信小程序项目是一个类似在线题库的功能,面试者可以通过小程序来检索笔试题,同时用户输入关键词时同步监听输入行为,不需要点击就可以获取知识要点,后台采用tornado+mongodb+mortor的组合实现异步非阻塞的接口。
首先weui是腾讯团队为微信小程序设计的一款皮肤,可以提高用户视觉体验,可以在官网下载weui.css:https://github.com/Tencent/weui-wxss/ ,将下载的weui.css放在小程序项目的src目录下,然后打开入口文件main.js进行引入
import Vue from 'vue' import App from './App' import './weui.css' Vue.config.productionTip = false App.mpType = 'app' const app = new Vue(App) app.$mount()此时,打开pages目录的首页文件夹index中的index.vue,添加下面的代码:
<template>
<div class="page">
<div class="page__hd" style='text-align: center;margin-top: 10px;margin-bottom: 10px;'>
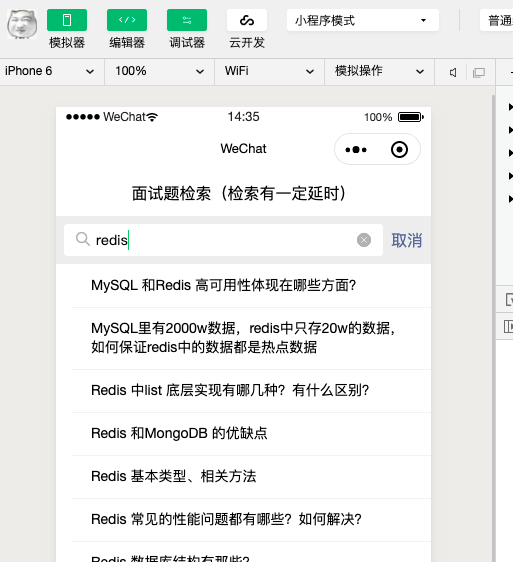
<div class="page__title">面试题检索(检索有一定延时)</div>
<div class="page__desc"></div>
</div>
<div class="page__bd">
<div class="weui-search-bar">
<div class="weui-search-bar__form">
<div class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索面试题知识点,如:redis" v-model="inputVal" :focus="inputShowed" @input="inputTyping" />
<div class="weui-icon-clear" v-if="inputVal.length > 0" @click="clearInput">
<icon type="clear" size="14"></icon>
</div>
</div>
<label class="weui-search-bar__label" :hidden="inputShowed" @click="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<div class="weui-search-bar__text">搜索</div>
</label>
</div>
<div class="weui-search-bar__cancel-btn" :hidden="!inputShowed" @click="hideInput">取消</div>
</div>
<div class="weui-cells searchbar-result" v-if="inputVal.length > 0">
<div class="weui-cell" hover-class="weui-cell_active" v-for="(item,index) in mylist">
<div class="weui-cell__bd">
<div @click="jump(item.desc)">{{ item.title }}</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputShowed: false,
inputVal: "",
mylist:[]
}
},
methods: {
jump(val){
if(val=='no'){
return false;
}
const url = '../detail/main?word='+encodeURIComponent(val);
wx.navigateTo({ url })
},
showInput() {
this.inputShowed = true;
},
hideInput() {
this.inputVal = '';
this.inputShowed = false
},
clearInput() {
this.inputVal = '';
},
inputTyping(e) {
this.inputVal = e.mp.detail.value;
if(this.inputVal==''){
console.log('空的');
return false;
}
var _this=this;
}
}
}
</script>
<style scoped>
.searchbar-result {
margin-top: 0;
font-size: 14px;
}
.searchbar-result:before {
display: none;
}
.weui-cell {
padding: 12px 15px 12px 35px;
}
</style>
可以看到,样式已经符合weui的标准了

这里有一个重点需要说明下,因为我们是实时监控用户输入行为来匹配后台接口的,也就是用户输入时每一帧都会向后台接口发起请求,这样的缺点一个是占用带宽,发起很多无谓的请求,同时异步请求发送之后,无法控制回调方法返回值的先后顺序引起误差,所以这里我们需要加一个延时请求功能,这里我手动设置为1.2秒
var _this=this;
clearTimeout(this.timer);
this.timer = setTimeout(function () {
wx.request({
url: 'https://v3u.cn/find',
method: 'get',
data: {
'word': _this.inputVal
},
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success: function (res) {
wx.hideLoading();
_this.mylist = [];
if(res.data.result.length == 0){
_this.mylist = [{'title':'暂无结果','desc':'no'}]
}else{
_this.mylist = res.data.result;
}
console.log(_this.inputVal);
console.log(res.data.result);
},
fail: function (res) {
wx.hideLoading()
},
complete: function () {
wx.hideLoading()
}
})
},1200)
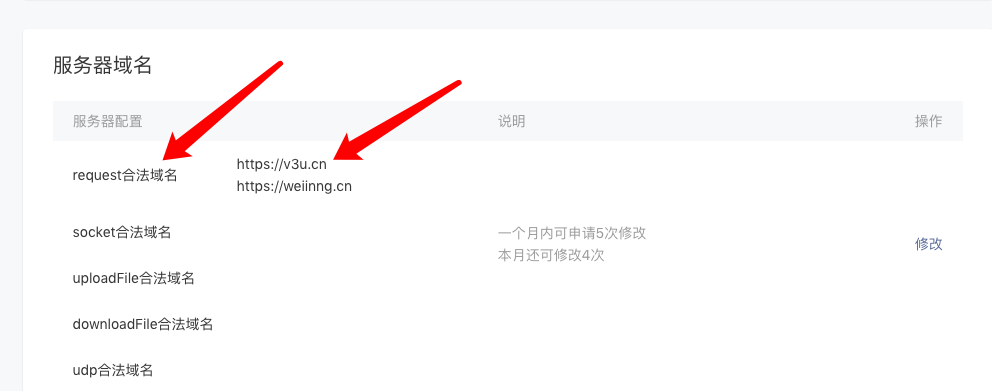
功能做好了,这样就可以上线了,微信目前对接口的安全性比较高,所以你需要一个备好案并且支持https的域名用来响应请求,如何将http接口改造成https请参照这篇文章:在阿里云服务器上使用Nginx部署https协议的网站,请在微信公众号平台将该域名加入白名单

随后,打开微信小程序开发者工具,点击上传按钮,输入一个版本号

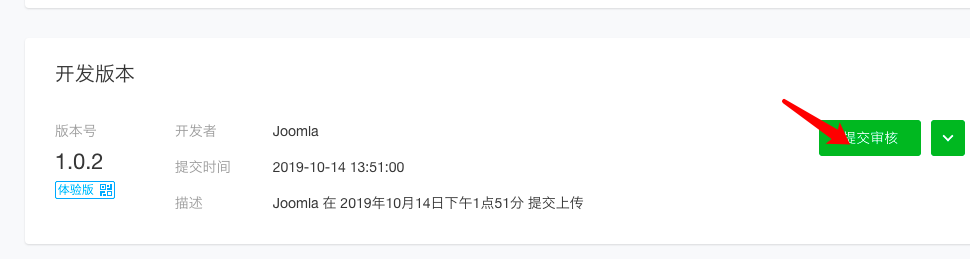
最后,回到微信开发者平台,提交审核即可,一般大约两三个小时的时间就会通过审核,审核之前你也可以先用体验版自己测试一下功能和界面。

整个流程还是比较清晰的,最后附上在线面试题检索平台的二维码,欢迎测试和使用
