在阿里云centos7.6上部署vue.js2.6前端应用
在之前的一篇文章中详细阐述了如何部署Nginx代理uwsgi+django后台服务,现在轮到部署前端应用vue.js了,vue.js的好处就不多说了,其作为一个轻巧、高性能、可组件化的MVVM库,学习成本要比React要低,性能比脏检查的AngularJS不知道高到哪里去了。本文介绍如何在centos上部署vue.js应用。
建立一个简单的vue.js脚手架项目的完整命令
//安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install webpack -g cnpm install vue-cli -g //打开要创建的项目路径目录,创建项目 vue init webpack-simple <项目名> cd <项目名> cnpm install vue-router —-save cnpm install jquery --save cnpm install axios --save cnpm install //热启动 cnpm run dev
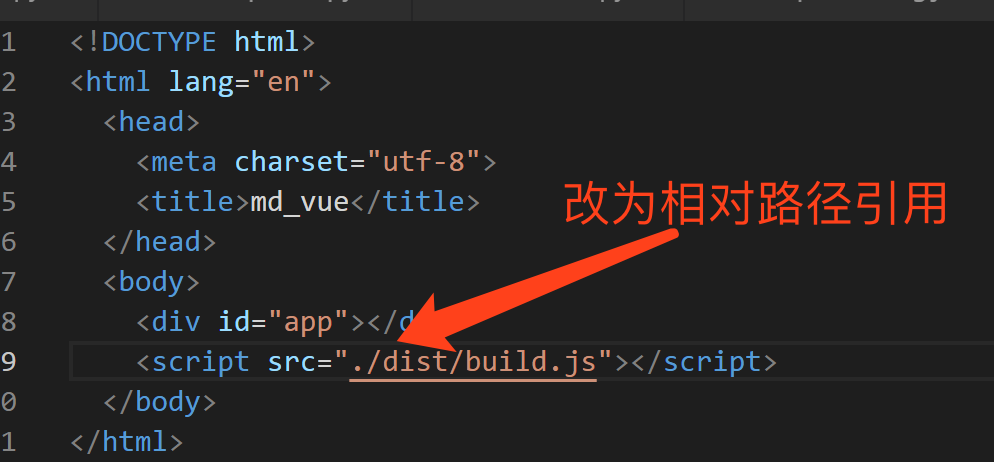
当完成了项目开发之后,进入到vue.js项目目录下,运行 cnpm run build 打包项目,需要注意的是,当打包完毕后,需要将入口的index.html的项目dist路径改成相对路径

另外需要注意的一点是,一旦打包vue.js项目,需要确保项目内必须使用vue.js语法来写功能,比如a标签要替换成<router-link>, 传统的window.location.href跳转页面也要换成this.$router.push({ path: '/home/first' })这种形式。
登录centos系统,运行 chmod 755 /root/md_vue 对项目文件授权
修改nginx 配置文件 vim /etc/nginx/conf.d/default.conf 增加下面的配置,这里前端服务默认监听80端口
server {
listen 80;
server_name localhost;
access_log /root/md_vue_access.log;
error_log /root/md_vue_error.log;
client_max_body_size 75M;
location / {
root /root/md_vue;
index index.html;
try_files $uri $uri/ /index.html;
}
error_log /root/md_vue/error.log error;
}
需要注意的是端口不能重复监听,所以之前的django服务需要让出80端口,改成监听8000,而uwsgi服务也需要让出8000端口改成在8001端口运行服务
修改mypro_wsgi.ini配置文件改端口
[uwsgi] chdir = /root/mypro module = mypro.wsgi master = true processes = 3 socket = 0.0.0.0:8001 vacuum = true pythonpath = /usr/bin/python3 daemonize = /root/mypro/uwsgi.log pidfile = /root/mypro/mypro.pid修改nginx配置,把nginx监听端口改成8000代理端口改成8001
server {
listen 8000;
server_name localhost;
access_log /root/myweb_access.log;
error_log /root/myweb_error.log;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8001;
uwsgi_param UWSGI_SCRIPT mypro.wsgi;
uwsgi_param UWSGI_CHDIR /root/mypro;
}
location /static {
alias /root/mypro/static;
}
}
重启nginx服务
systemctl restart nginx.service
访问测试

搞定收工
- Next PostPython3利用ffmpeg针对视频进行一些操作
- Previous Post在阿里云Centos7.6中部署nginx1.16+uwsgi2.0.18+Django2.0.4