基于Vue.js2.6结合h5来实现视频播放画中画技术(Picture-in-Picture)
在开发基于vue.js的在线视频教育平台的时候,我们会注意一个小问题,就是如果用户在观看播放视频的同时,也会往下拖动窗口浏览一些评论,这样视频就会被滚动条覆盖,导致用户无法在浏览评论的同时观看视频,同理,如果想边刷微博边追剧怎么办?想边聊微信边看球赛怎么办?
目前我们可以用h5的技术来解决这个问题,支持HTML5 <video>播放时候Picture-in-Picture,也就是俗称的画中画技术,也就是很多视频网站看评论时候,播放视频变小挂在右下角的这种交互技术。
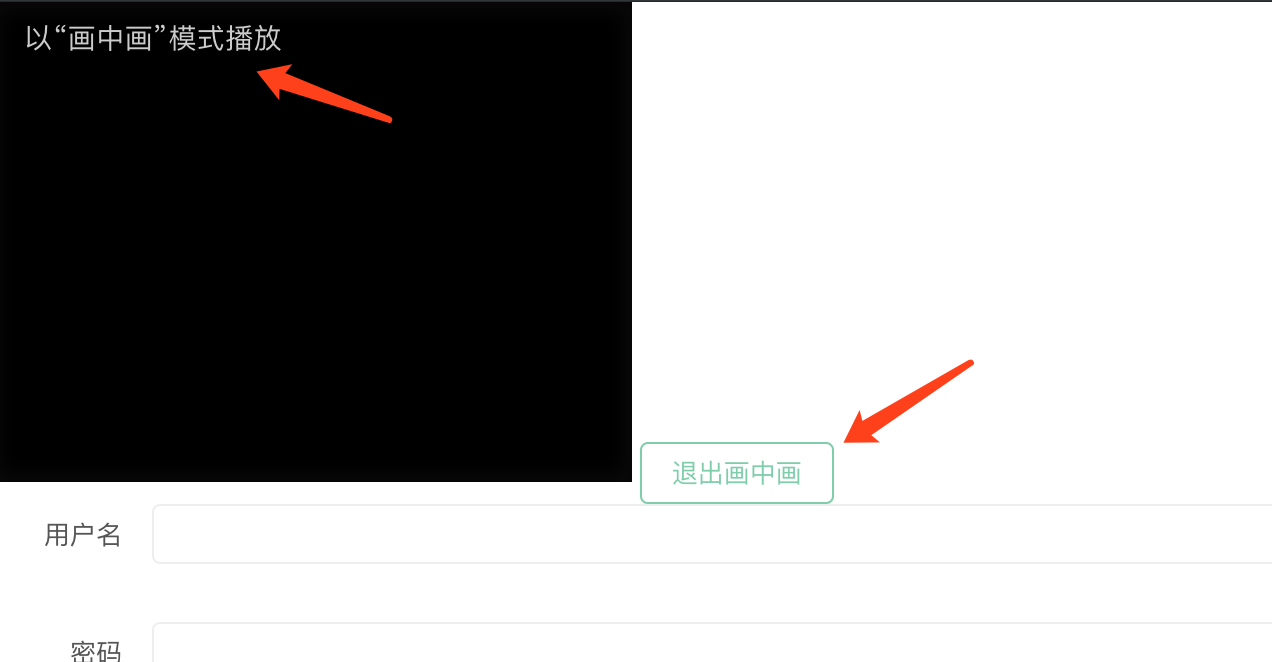
先看效果:

可以看到,当触发了画中画特效,网站右下角就会出现一个小型的视频播放器,它能够浮动跟踪于窗口,这样就能在浏览信息的同时也可以观看视频。
画中画看上去很酷炫,实际上,实现非常简单。
// 进入画中画 video.requestPictureInPicture();
// 退出画中画 document.exitPictureInPicture();为了方便用户进入和退出画中画模式,我们可以加一个按钮逻辑
//画中画
into:function(){
if (video !== document.pictureInPictureElement) {
// 尝试进入画中画模式
video.requestPictureInPicture();
this.mymsg = '退出画中画';
} else {
// 退出画中画
document.exitPictureInPicture();
this.mymsg = '进入画中画';
}
}
需要注意一点,使用画中画需要为视频空间添加一个选择器id="video",这虽然违背vue的数据双向绑定理念,但是目前控制方法只能如此
<video id="video" width="320" height="240" src="http://localhost:8000/static/upload/test.mp4" controls="controls" autoplay="autoplay" muted loop="loop" >
您的浏览器不支持 video 标签。
</video>

虽然简单,但是有效,做产品就得注意细节,就算是研发岗位也得有产品思想,否则就会被时代淘汰,最后奉上代码仓库项目地址:https://gitee.com/QiHanXiBei/myvue
- Next Post使用python3.7和opencv4.1来实现人脸识别和人脸特征比对以及模型训练
- Previous Post使用Django2.0.4集成钉钉第三方扫码登录