使用基于mpvue的框架开发微信小程序(搭建环境)

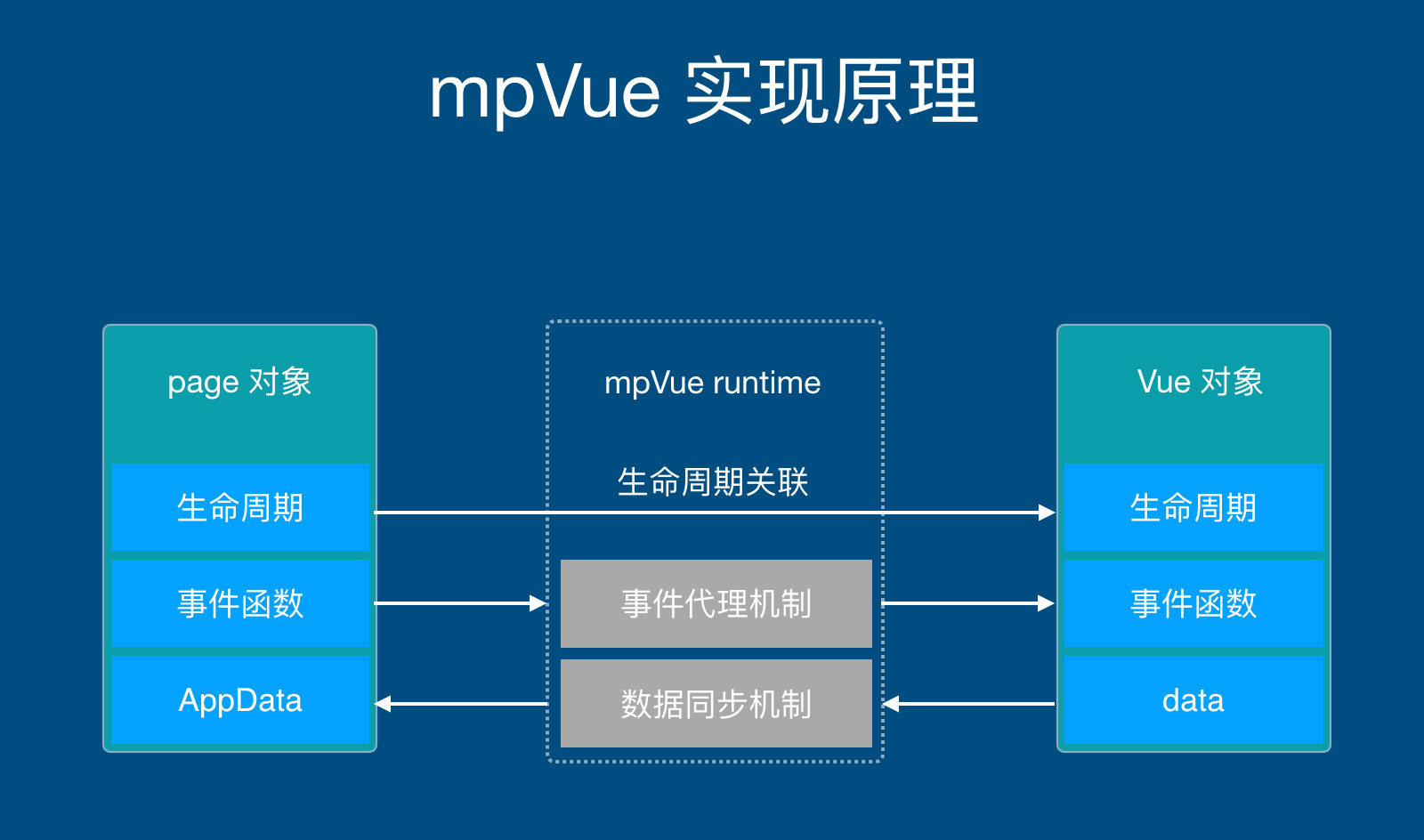
美团很早就开源了mpvue这个项目,如此看来,美团可不仅仅是一家团购网站,真正的技术驱动型企业,使得我们多了一种用来开发微信小程序的框架选项。由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一致的(某些功能由于受限于小程序环境本身的原因而不能使用,但是瑕不掩瑜),这给使用过Vue开发Web应用的前端开发者提供了极低的门槛来开发小程序。
搭建所需的软件环境,首先mpvue是基于vue.js,同时也需要vue-cli脚手架,注意一点:你的node环境版本必须大于9.0,否则会出现和新版mpvue不兼容的情况,首先去微信公众号平台注册开发者账号: https://mp.weixin.qq.com 记得验证一下开发者身份,另外获取appid,并且点击生成appsecret秘钥,一般审核速度很快,大概一天就会通过。附上微信小程序开发文档: https://developers.weixin.qq.com/miniprogram/dev/framework/

npm cache clean --force
npm set registry https://registry.npmjs.org/
npm install npm -g
npm install -g vue-cli
npm cache clean --force安装好之后,查看node版本是否大于9.0 node -v
之后,运行命令,创建一个mpvue的工程
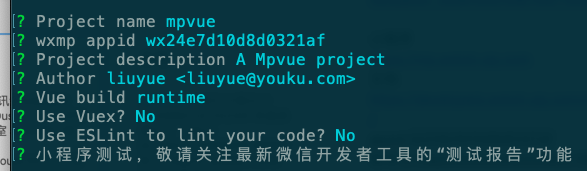
vue init mpvue/mpvue-quickstart mpvue

图上的appid就是注册时获取到的
随后进入到项目目录中:cd mpvue
输入命令安装依赖
npm install安装成功后,在项目目录下输入npm run dev 启动项目

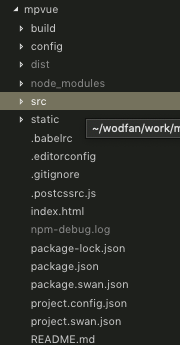
mpvue的项目结构是这样的:

可以看到,和传统的vue项目没有任何差别,简直太友好了
此时,可以去下载一个微信小程序开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
选择适合自己系统的版本下载,这里我下载mac版,缺点是体积有点略大,安装后要500多m,希望腾讯以后可以压缩一下,轻量级开发工具应该小巧轻便。
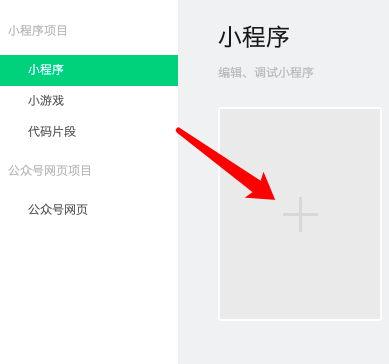
打开微信小程序开发工具,点击➕新建项目

选择导入项目,输入项目目录以及appid

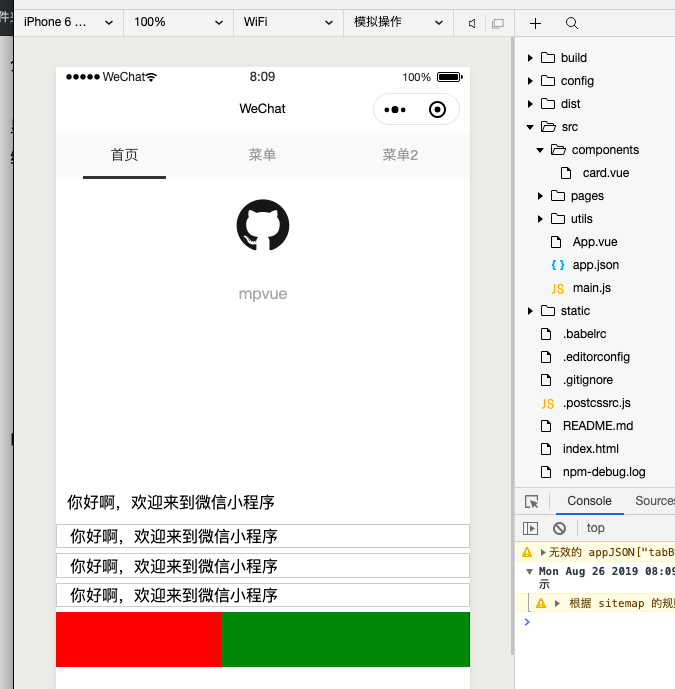
最后打开导入的项目,这时候需要耐心等待一小会,不要着急
成功打开后,就可以看到界面了

此时只要修改对应的vue组件,小程序就会实时进行更改,不过需要注意一点,新建组件的时候,需要手动重启mpvue项目:npm run dev
是不是很简单呢,如果你是一位精通vue的开发者,那么开发微信小程序对于你来说也就是 a piece of cake